Si vous êtes un utilisateur régulier de Photoshop, vous avez sans doute déjà utilisé Firefly : l’IA intégrée aux applications d’Adobe. Un assistant à la création qui fait gagner un temps considérable et dont on peut difficilement se passer une fois qu’on y a goûté.
Depuis plus d’un an maintenant, ces nouveaux outils technologiques se sont progressivement installés dans notre quotidien et ce, pour différentes tâches. Dans le cas d’Adobe, son IA est notamment devenue l’outil adopté le plus rapidement par sa communauté avec plus de 90% de nouveaux adhérents suite à son lancement. Face à cette rapide acclimatation, Adobe a justement ajouté très récemment, de nouvelles fonctionnalités au sein des applications Illustrator et Lightroom.
Besoin d'une
agence créative ?
- Stratégie / Campagne 360°
- Accompagnement social media
- Activation virale
- Visibilité garantie



Pour favoriser le passage de l’idéation à la création, les utilisateurs auront désormais accès au Remplissage de forme générative dans l’app Illustrator et ils pourront également passer d’un texte à une image grâce à l’outil Texte en image vectorielle. Concernant l’app Lightroom, elle permet désormais la suppression générative de n’importe quel élément d’un simple clic ou encore de gérer facilement le flou de l’objectif.
Mais aujourd’hui, on souhaite plus précisément vous parler de son application web, car Firefly est aussi disponible gratuitement en ligne. Et même si c’est le cas depuis mars 2023, cette interface web est assez méconnue des créatifs qui utilisent par défaut Firefly, embarquée dans les applications.
Pour autant, Firefly web mérite largement d’être connue car son usage est réellement complémentaire à celle des applications. Pensée comme un outil qui facilite la création d’images, l’application est conçue avec une interface ultra didactique à l’aide de sa barre d’outils qui vous permet d’optimiser vos créations sans être un expert en prompts.
Les IA génératives d’images ont généralement une interface ultra minimaliste qui vous demande de saisir un texte. Si cela paraît simple à première vue, il faut en vérité être un expert en prompts pour obtenir l’image que vous souhaitez et la faire évoluer selon ce que vous avez en tête. Ce n’est pas pour rien que le métier de prompt engineer a fait son apparition depuis le fort développement des IA…
Pour s’adapter à tous ses utilisateurs, créateurs confirmés comme novices, Adobe Firefly dispose d’une interface web ludique et minimaliste (comme le constateront à coup sûr les aficionados des applications du Creative Cloud). Elle se veut intuitive et claire pour devenir un véritable assistant des créatifs dans leur processus de génération d’images. Ces derniers vont alors pouvoir procéder à des réglages de base et varier les styles créatifs pour concrétiser leurs idées.
Mais qu’en est-il du droit sur ces images ? Adobe s’est engagé au respect et à la protection des créateurs dès la création de ce nouveau produit à travers le consortium Content Authenticity Initiative qu’elle a fondé en 2019. Cette initiative permet de renforcer la confiance à l’égard de l’écosystème numérique et de développer une IA basée sur des principes éthiques. Pour cela, Adobe a entraîné Firefly sur des contenus Adobe Stock, sous licence libre ou contenus tombés dans le domaine public. De plus, l’entreprise américaine met un point d’honneur à rémunérer les contributeurs Stock comme elle le précise notamment sur son blog.
Pour vous aider à appréhender ce nouvel outil que vous pourriez adopter bien plus vite que vous ne l’imaginez, nous vous proposons de découvrir l’ensemble des fonctionnalités disponibles à partir d’une seule et même image générée en collaboration avec Adobe France. Pour en savoir plus et vous faire votre propre idée sur l’IA générative d’Adobe, vous pouvez vous rendre sur le site officiel.
En partenariat avec Adobe France
1 – Générer une image à partir d’un prompt
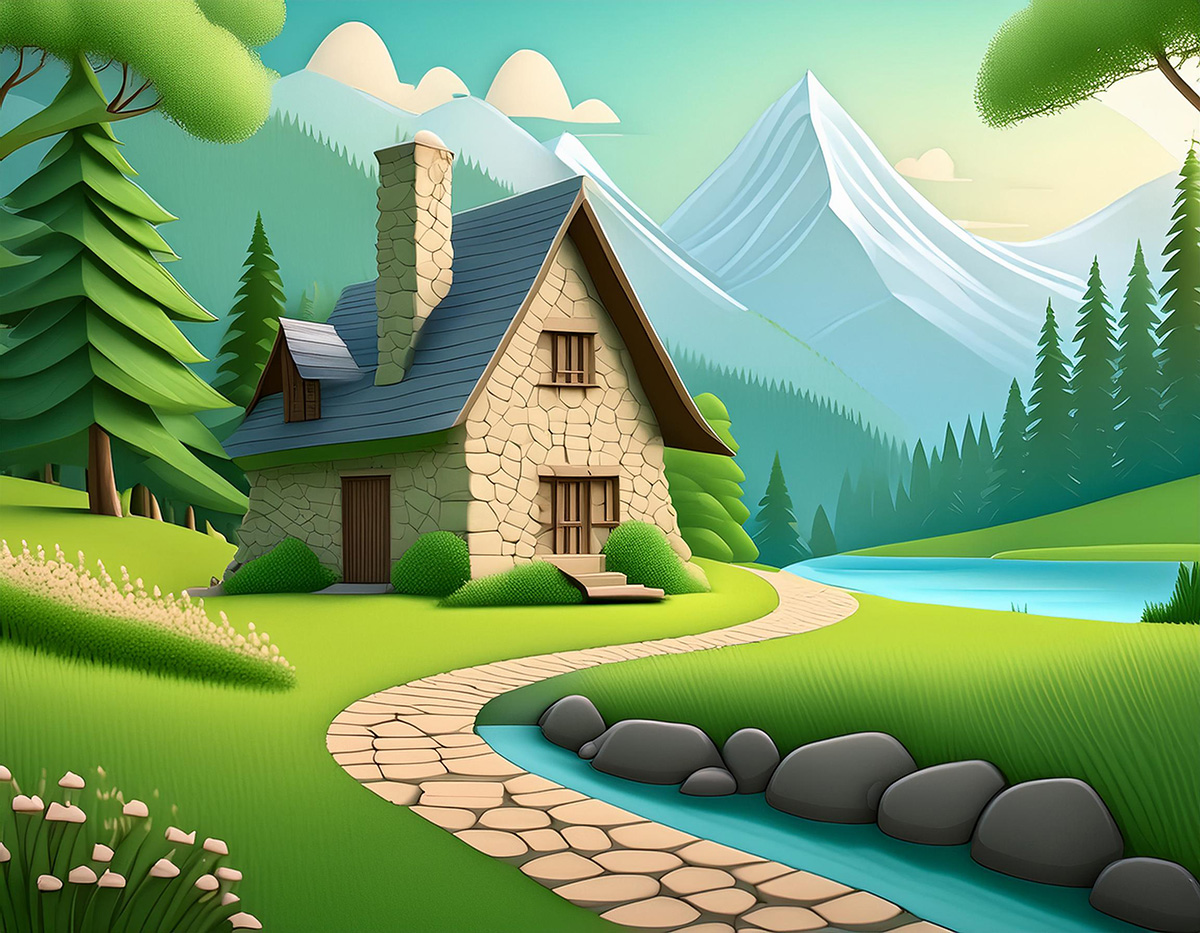
Via la page d’accueil d’Adobe Firefly, vous pouvez écrire tous les prompts qui vous passent par la tête et leur donner vie en une seule image. Voyons donc ce que cela donne avec ce prompt par défaut : « Beau chalet en pierre fantaisie confortable dans une forêt printanière à côté d’un chemin pavé et d’un ruisseau babillant. Mur de pierre. Des montagnes au loin. Tonalité et sensation magiques, hyper réaliste. »
Résultat obtenu : une photographie en format carrée

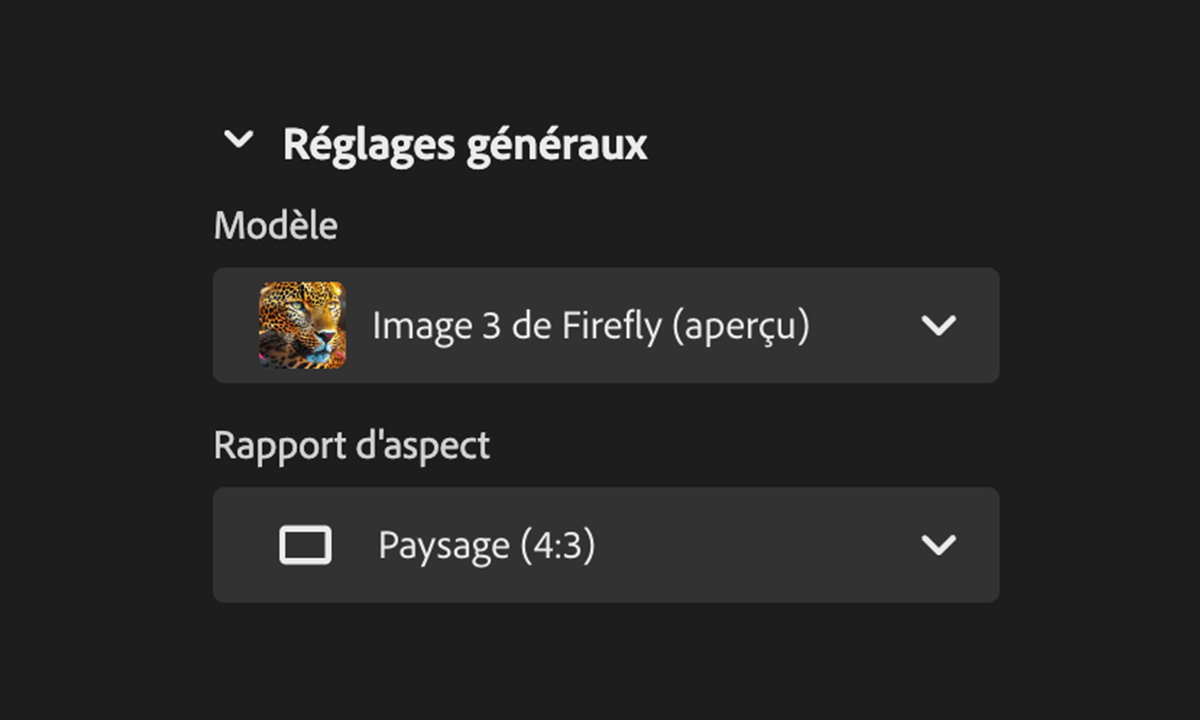
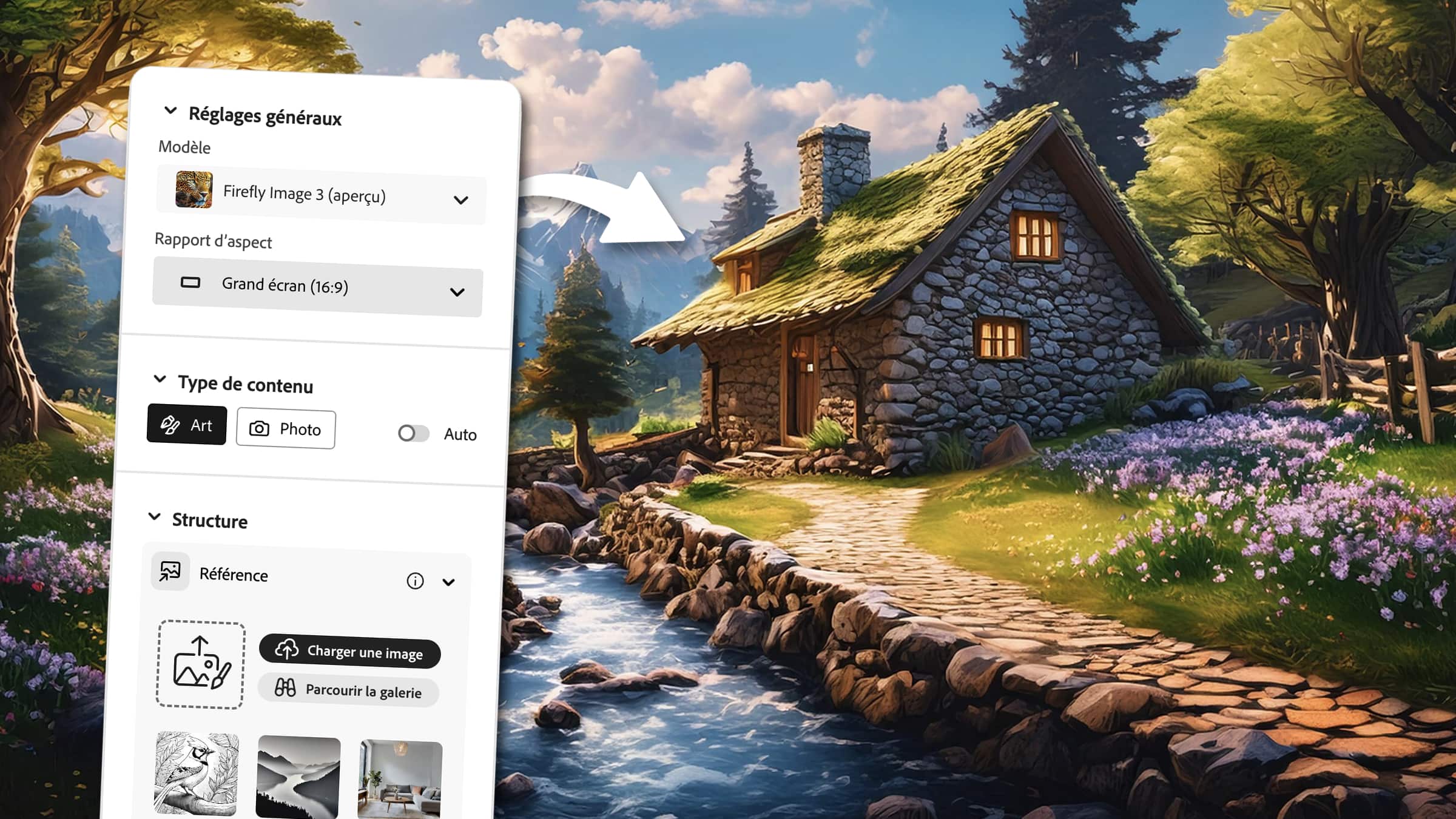
2 – Définir un format
En fonction des supports sur lesquels nous communiquons ou simplement du rendu que l’on souhaite obtenir, changer le format d’une image peut devenir un véritable casse-tête. Avec Adobe Firefly, cette tâche fastidieuse devient un jeu d’enfant et ce, grâce à la fonctionnalité « Rapport d’aspect ». Cette dernière propose différents ratios : portrait, paysage, carré ou grand format.
Fonctionnalité :

Résultat obtenu :

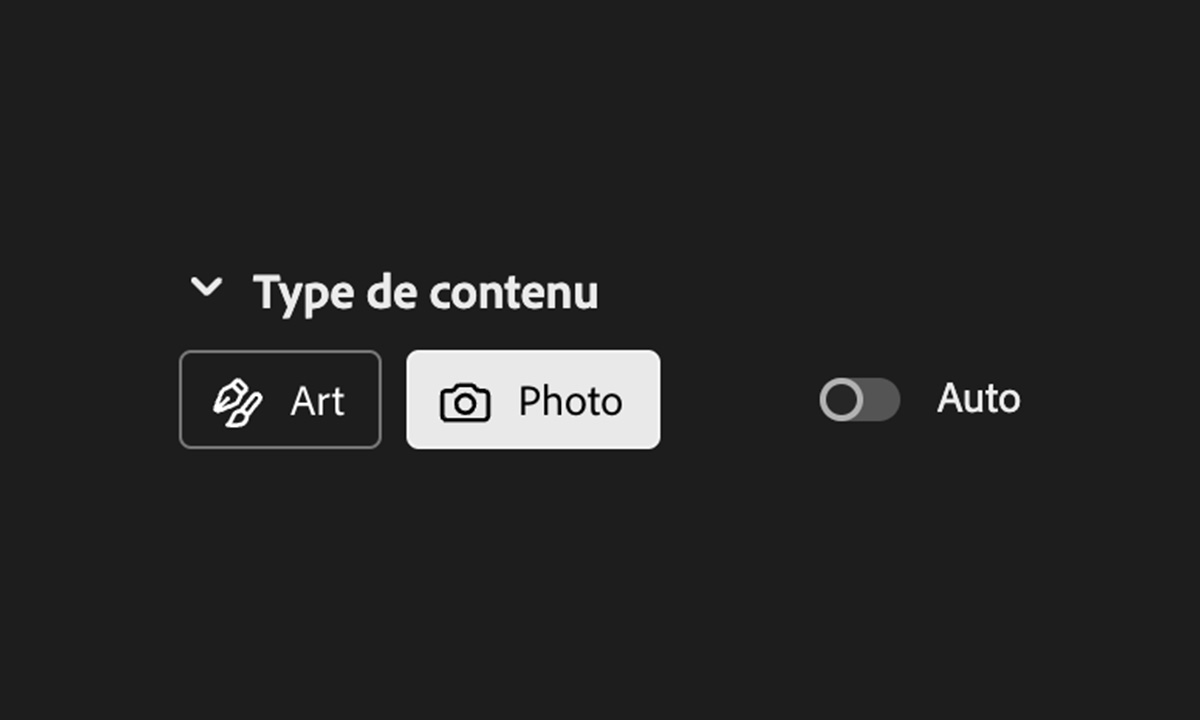
3 – Définir un type de contenu
Pour varier les envies, Adobe Firefly propose de passer d’une image semblant être photographiée à un rendu plus artistique. En basculant de l’un à l’autre, l’outil va ainsi challenger votre créativité avec toute une panoplie de fonctionnalités pour pousser votre rendu.
Fonctionnalité :

Résultat obtenu :

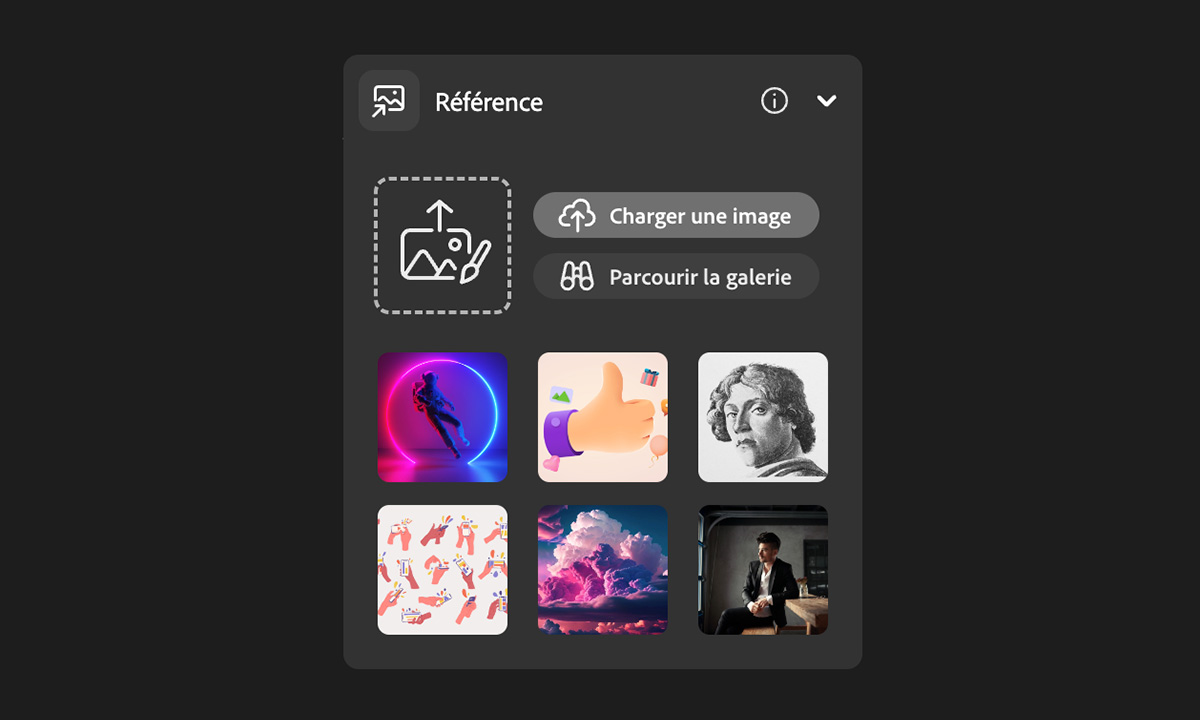
4 – Définir un style de référence
Si vous avez une idée très précise en tête de ce à quoi vous voulez que ressemble votre image générée, il est possible d’ajouter un exemple imagé dont va tenir compte l’IA pour que le rendu soit au plus proche de ce que vous souhaitez. Dans le cas contraire, Adobe propose aussi une galerie constituée de ses données Adobe Stock. Ces inspirations peuvent concerner le paysage, l’environnement, les éléments, les personnes, les postures et bien plus encore.
Fonctionnalité :

Résultat obtenu : à l’aide d’une image d’illustration style flat design

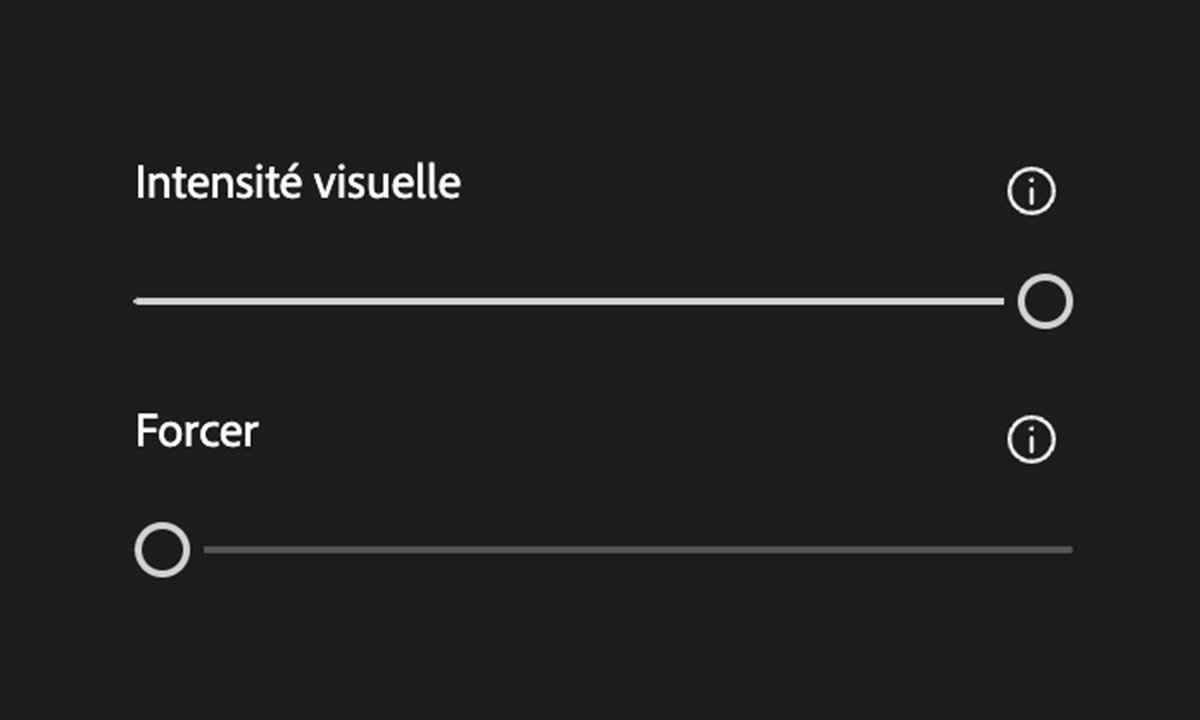
5 – Adapter les paramètres du style de référence
Pour rebondir sur la fonctionnalité précédente, Adobe Firefly permet d’affiner le rendu pour le rendre plus ou moins inspiré de l’image de référence. Vous pouvez ainsi choisir d’avoir une identité visuelle au plus proche possible ou alors, au contraire, simplement de reprendre certains aspects.
Fonctionnalité :

Résultat obtenu :

6 – Définir des effets et des mouvements artistiques
Si vous avez en tête de tester plusieurs univers artistiques, Firefly a créé un outil révolutionnaire qui recense de nombreux effets, courants et mouvements artistiques. Néon, papier calque, marbre, 3D, peinture acrylique, à l’huile… Vous l’aurez compris, le spectre des possibilités est large !
Fonctionnalité :

Résultat obtenu : le rendu mêle un aspect flat design et papier calque.

7 – Adapter les réglages de l’image générée
Votre image générée commence de plus en plus à ressembler à votre idée de départ. Toutefois, il vous est encore possible de peaufiner le rendu en ajustant les couleurs et ton ainsi que l’éclairage.
Fonctionnalité :

Résultat obtenu :

8 – Changer l’angle de vue de l’image générée
Pas de changement de résolution ou de format ici mais uniquement de l’angle de vue. Aperçu d’en haut, d’en bas, du ciel, en macro… encore une fois, vous aurez l’embarras du choix pour affiner le rendu final de votre image.
Fonctionnalité :

Résultat obtenu :








Génial et très intéressant merci